From a beginner playing around with basic web APIs to an experienced developer building real-world solutions, we can all agree that consuming real-time data from web APIs is a very vital part of building truly functional and dynamic web applications.
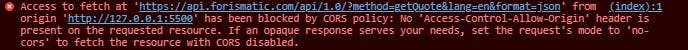
A common error encountered frequently during this client-to-server interaction is the famous CORS error that is a result of the CORS policy that is being implemented by most servers now.

It was introduced to defend against the infamous Cross-site request forgery. Even though you are aware that the CORS initiative is a good form of security against a very terrible attack, as a developer running into the CORS error is never a pleasant one so this article is an attempt to bypass the error and not let it affect the performance of your web applications that need to interact with APIs to get data of some form.
Creating your own Heroku proxy server app
In the following steps what we trying to achieve is to host our own proxy server that will help us avoid the dreaded CORS error when trying to get data from web APIs in our future API ventures.
For that, we are going to be using the CORS-Anywhere proxy that was developed by Rob Wu. It is a Node.js reverse proxy that adds CORS headers to our API requests. So... let's jump right in.
Step 1: Setting up your Heroku Account (If you don't already have one)
For us to host our proxy server on the web we will require a Heroku account.
Heroku is a cloud application platform for both client-side and server-side projects. It is going to allow us to host our own proxy server app online so that we can always access/use it when we want.
To start we need to go to the Heroku site, where you can register for an account for free or login if you already have one.
Step 2: Downloading Node and the Node Package Manager (NPM) (If you don't have it installed already)
With your Heroku account registered and confirmed, we need to move on to installing NPM and Node on our PC.
NPM is a package manager, it was initially used for managing Nodejs packages, hence, the name, but it is now used to handle almost all types of packages that come with the development of web apps.
Node is a Javascript runtime environment built on Chrome's V8 Javascript engine. It basically allows you to run Javascript code outside your browser, in environments like your terminal.
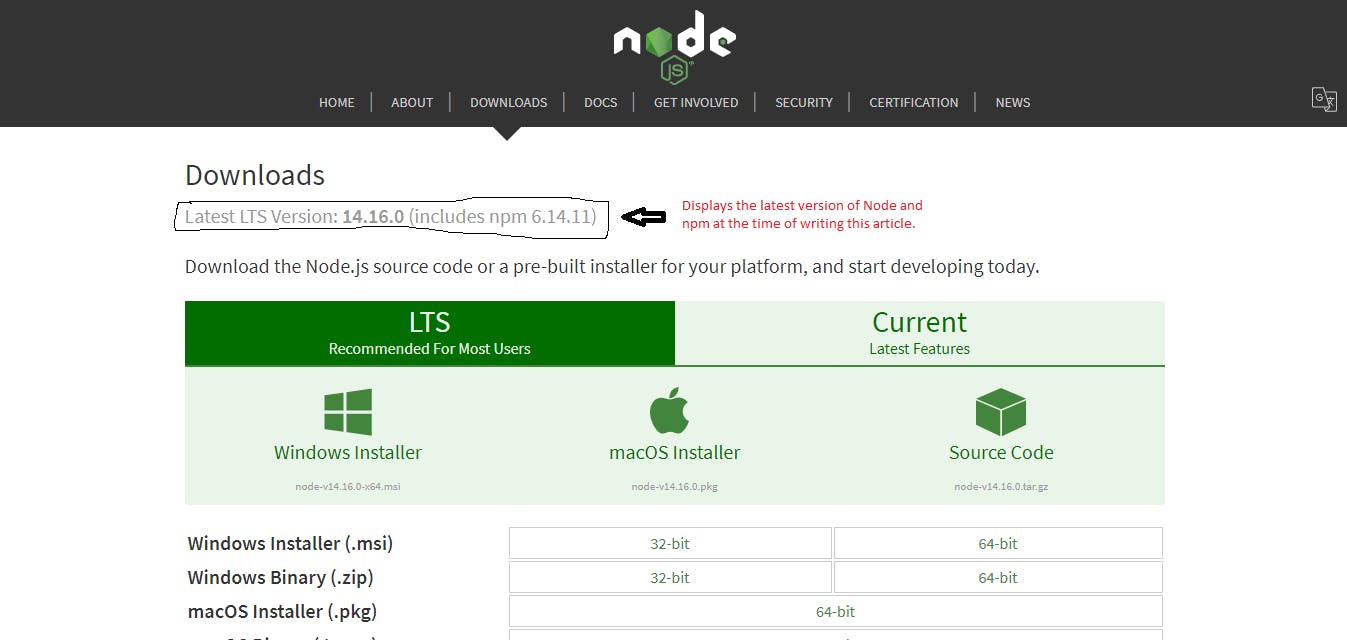
To get both the node and npm on your PC, we will only need to download and install the pre-built node installer, and for that, we will head to the Nodejs download page.

You can choose the download package you want based on the OS you have running on your PC.
Once you are done with the download, open the installer to start the installation, it is a very smooth process. To confirm that the installation was a success we can run the following code on our terminal.
To check the npm version available on your PC:
npm -v
For Node:
node -v
Step 3: Downloading the Heroku CLI (If you don't have it installed already)
For us to be able to run Heroku commands remotely from our terminal we will need to install the Heroku CLI.
The Heroku Command Line Interface (CLI) makes it easy to create and manage your Heroku apps directly from the terminal. It's an essential part of using Heroku
For this purpose, we can head to the Heroku Dev Center. We will download the version we need, of course depending on our OS. Along with that, we will also find very helpful instructions on getting started with the Heroku CLI.
The Heroku team was very thoughtful in creating a well-documented step-by-step process of installing and using the Heroku CLI.
Once you have downloaded and installed the CLI we can check if the installation was successful by using the command:
heroku -v
You should get something along the line of :
heroku/7.50.0 win32-x64 node-v12.16.2
Step 4: Logging into your Heroku account through the Heroku CLI.
There are two ways for us to log in through our Heroku CLI.
The first is to run the heroku login command, you’ll be prompted to enter any key to go to your web browser to complete the login. The CLI will then log you in automatically.
You type in this:
heroku login
What follows will look something like this:
heroku: Press any key to open up the browser to login or q to exit
› Warning: If browser does not open, visit
› https://cli-auth.heroku.com/auth/browser/***
heroku: Waiting for login...
Logging in... done
Logged in as me@example.com
The second way, if you’d prefer is to stay in the CLI to enter your credentials, you may run heroku login -i:
heroku login -i
Your terminal will look something like this:
heroku: Enter your login credentials
Email: me@example.com
Password: ***************
Two-factor code: ********
Logged in as me@heroku.com
Step 5: Cloning the CORS-Anywhere repo to our PC.
Now that we have our environment set up we can proceed to clone the CORS-Anywhere repo into a selected destination on our PC.
As a developer, it is always nice to appreciate the effort of other developers that provide solutions that make our lives easier by sending some form of support in their direction, so do drop a star for the CORS-Anywhere repo if it helps you solve your problem.
To start, we will open our terminal at the directory of the local storage we want to place the CORS-Anywhere server in locally and run the git command:
git clone https://github.com/Rob--W/cors-anywhere/
After the cloning is complete we will have to install all the packages this project depends on by running the command npm install on your terminal:
npm install
Once all the packages are installed, we can proceed to the next stage.
Step 6: Creating and deploying your server app on Heroku.
While still in the CORS-Anywhere folder, you run the heroku create command to create a new app on heroku server:
heroku create
Your terminal will respond with a line as below:
Creating app... done, ⬢ sleepy-meadow-81798
https://sleepy-meadow-81798.herokuapp.com/ | https://git.heroku.com/sleepy-meadow-81798.git
Note: the
sleepy-meadow-81798is a sample project name, yours will be different. It is a random name given to your project.
Now you can push your changes to the new app created on Heroku, just like you would do after making changes to your projects locally and you want to update your repo on Github.
To deploy your app to Heroku, you typically use the git push command to push the code from your local repository’s master or main branch to your Heroku remote, like so:
git push heroku master
And just like that, your proxy server is live on the web, now it's time to navigate to your project page on your Heroku account and launch your app, what you trying to get really is the URL link of your server online. By appending the link to your fetch request you can now avoid the CORS error.
What happens behind the curtains when you use a proxy?
Basically, what happens is that the proxy server acts as an intermediary between your browser and the API server. It receives your request, adds an Access-Control-Allow-Origin: * header to your request, and sends it to the API server, then it gets the response from the API server and sends it back to your browser.
Conclusions
There are other ways to beat the CORS error when interacting with web APIs, like installing the Allow-Control-Allow-Origin plugin on your browser, which is only useful in development but totally useless when it comes to your application working outside of your browser except if you can successfully convince all your users to install the plugin just to use your application.
You can also decide to use a proxy server already deployed by someone else and avoid the hassle of deploying one for yourself but the thing with this option is the fact that depending on the number of requests that the server receives or works with, there tends to be a noticeable lag in the response from the proxy server.
The best option for me so far is creating my own proxy server because I can always have a guarantee that I will get a response and in optimum time.
Feedbacks are golden and yeah let us connect
If you want to check out other articles on and around building stuff on the web, you should check out my blog.
If you have any form of feedbacks please drop it down in the comments, and if you find this article helpful do drop an appreciation.
